
오늘은 티스토리 블로그 포스팅을 할 때 본문 폰트 크기 변경하는 법에 대해 알려드릴게요. 2021년 새해가 찾아옴에 따라 2020년 12월 31일을 마지막으로, 어도비 플래시 플레이어 서비스가 종료되며 티스토리 구에디터 글쓰기를 사용했던 블로거들은 전부 신에디터 체제로 전환해야 했습니다.
저 역시도 이러한 이유로 티스토리 신에디터를 쓴 지 얼마 안돼서 혼란스러운데요, 조금씩 적응을 해나가기 위해 노력중이랍니다. 다만 아직은 구에디터에 비해 아쉬운 점이 많아서 계속되는 업데이트를 통하여 불편함이 해소되기를 바라는 바입니다.
특히, 블로그 본문 글자크기가 모바일로 보면 괜찮은데 PC를 통해 홈페이지로 접속하면 사이즈가 작아져서 당황스러웠어요. 그렇지만 해결책이 없는 것은 아니었기에 다행스러웠습니다. 참고로, 제가 발견한 방법은 티스토리 스킨 CSS를 이용한 편집이었답니다.
제가 HTML과 CSS에 익숙한 편이 아니라서 시간은 좀 걸렸지만 원하는 폰트 사이즈 조절에 성공하고야 말았으니, 그것만으로도 매우 기뻐요. 그럼, 지금부터 티스토리 스킨 CSS 편집으로 일구어낸 신에디터 블로그 본문 폰트 크기 설정하는 법에 대해 확인해 보기로 해요.

일단, 블로그관리 홈으로 들어가 '꾸미기' 카테고리에서 '스킨 편집'을 꾹 눌러줍니다. 티스토리 블로그에서는 사용자가 직접 태그를 넣어 블로그를 꾸미는 게 가능하다는 장점이 존재하는데요, 저 같은 경우에는 잘못 만질 가능성이 없지 않아서 거의 건드리지 않는 편이랍니다.
그치만 블로그 본문의 글자 크기를 조절하는 일은 읽는 이의 가독성을 위해서도 꼭 필요한 일이잖아요. 그리하여 정말 굉장히 오래간만에 스킨 편집창에 들어가 신세계를 경험하게 돼 흥미로웠습니다.

'스킨 편집'으로 들어가면 위와 같은 화면이 나타나는데 여기서는 오른쪽 하단에 자리잡은 'html 편집'을 클릭해주면 됩니다. 제가 현재 사용 중인 티스토리 스킨은 Life In Mono(Light)예요. 웹표준을 준수한 XHTML 기반의 2단형 스킨으로 별다른 특색은 없지만, 기본에 충실한 스타일이라 티스토리에 가입한 이후에 다른 스킨으로 변경하지 않고 꾸준히 애용하고 있어요.
자유롭게 디자인 수정이 가능하다지만 저는 따로 무언가를 추가하진 않았습니다. 그냥 이게 편하더라고요. 태그를 잘 알지 못하는 인간에게는 너무나 험난한 미지의 세계와 다름 없어 보였거든요. 그 와중에 제작자가 티스토리임을 명시한 부분도 눈여겨 볼만 했습니다.

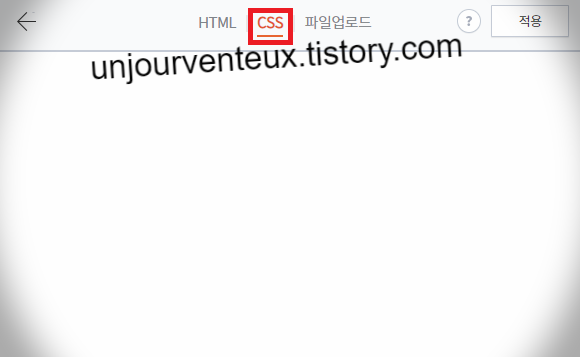
'html편집'을 눌러 들어간 화면에선 'HTML', 'CSS', '파일업로드'의 세 가지 중 하나를 골라 편집한 후에 적용을 할 수 있는 부분이 포착되는데, 여기서 본문 폰트 크기를 수정하기 위해 저는 'CSS'를 꾹 눌러주었습니다.
'CSS'를 클릭하면 아래쪽으로 여러 종류의 태그가 나열된 모습이 눈에 들어오는데, 이날 따라 로딩이 느려서 하얀 색 창만 보여진 것이니 이 부분은 감안을 하고 봐주시면 되겠습니다.

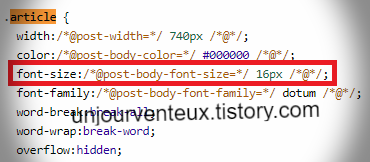
티스토리 블로그 신에디터 본문 폰트 크기를 바꾸기에 앞서, 원활한 편집을 위하여 검색 단축키인 'Ctrl(Control)+F'를 누르면 나타나는 빈 칸에다가 위의 이미지 맨 윗부분에 주황색으로 칠해져 있는 단어 'article'을 입력하고 엔터를 쳐주세요. 그러고 나면, 제가 빨간 네모박스로 체크해 둔 'font-size:/*@post-body-font-size=*/16x/*@*/;'가 눈에 들어올 거예요.
다만 이 태그가 단번에 포착되는 것은 아니므로, 엔터를 치며 원하는 부분이 나올 때까지 기다려서 다음 단계를 진행해 주셔야만 합니다. 저도 위의 태그가 CSS 카테고리 중에서도 꽤 아래에 포진되어 있어 찾는데 시간이 좀 걸렸어요. 그러나 발견하기만 하면 일사천리로 모든 과정이 진행되니 걱정하지 않아도 됩니다.
여기서 우리가 고쳐야 할 부분은 숫자가 쓰여진 '16px'가 전부입니다. 위에 입력된 16을 원하는 폰트 사이즈로 변경하면 끝이에요. 제가 쓰던 스킨의 원래 폰트는 10px이었는데 16px로 바꾸니까 세상 좋더라고요. 구에디터일 때는 포스팅 작성할 때마다 크기를 변경할 수 있어서 그렇게 했는데, CSS 편집으로 한 번에 변화를 주니까 더 이상 글자 크기는 손 댈 일이 없어 만족스러워졌습니다.
그렇게 폰트 크기를 바꿔준 다음에는 적용만 해주면 완성이에요. 예전보다 훨씬 더 시원해진 글자의 사이즈가 저는 마음에 쏙 듭니다.

티스토리 블로그 신에디터 본문 폰트 사이즈를 바꾸는 방법은 여기까지입니다. 스킨 CSS 편집의 세상은 정말 무한함을 느꼈지만, 눈에 띄는 단점이 보이지 않는다면 다시 또 마주하는 일은 꽤 오랜 시간이 지나서일 듯 합니다. 그래도 지금까지 티스토리 블로그 사용하면서 몰랐던 태그를 많이 알게 되고 적용해 쓸 수 있어 유용한 요즘입니다.
폰트 사이즈 외에도 마음에 드는 서체와 줄간격 조정도 가능하니, 관심 있는 분들은 직접 적용을 해보세요. 그리고, 여태껏 제가 이야기한 폰트 크기 바꾸는 법은 스킨의 종류에 따라 차이가 나기 마련이니 이 점도 잊지 말아주셨으면 합니다. 그럼, 조금 힘들었지만 보람찬 태그와의 시간에 대한 이야기를 마칠게요^^
'Information Center > IT 기기와 함께 ' 카테고리의 다른 글
| 구글 애드센스 어플 모바일앱 서비스가 종료되었습니다 (1) | 2021.08.13 |
|---|---|
| 카카오톡 생일 표시 안 뜨게 비공개 설정하는 법, 간단합니다 (0) | 2021.04.12 |
| 선물받은 SKT 데이터 사용법, 스마트폰으로 간단하게! (0) | 2020.05.27 |
| CGV 모바일 어플에서 결제한 영화 티켓 예매취소가능시간 및 취소수수료 알아봤습니다 (0) | 2020.02.13 |
| CGV 카카오톡 채널 추가하고 온라인 영화관람쿠폰 받아가세요!(CGV영등포) (0) | 2019.12.21 |
